Every week we feature a design tool we use in our web and UI design process. I am always on the lookout for new tools and hidden gems and decided for 2020, I want to share what I have found.
This week, our featured design tool is Google’s Lighthouse Developer Tool. Ok, you may be thinking – ‘How’s a developer tool used as a design tool for designers?’. And fair questions.
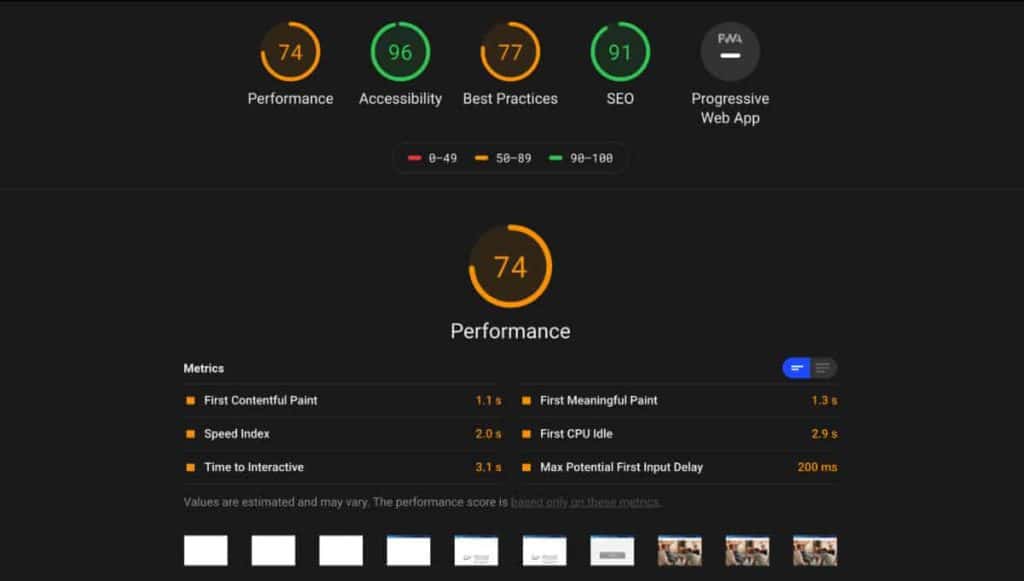
The Lighthouse tool helps you find a website’s metrics for performance, SEO, best practices, and accessibility.
Now, most of these metrics will fall on the developer or the SEO manager, but these still intersect with the web designer’s job. Especially the Accessibility. For example, I just ran a test on our site and see that we need to fix some background contrast. Another standard accessibility penalty is small text. Particularly on buttons. And this can be all settled in the design.
In today’s world of website creators, web designers are often playing the part of a website builder. And today’s web designer should know about accessibility and best SEO practices as these should be factored into all web designs.
How to use Google Light House
There are two options on how to access Lighthouse. One is by installing the Chrome extension. The other is by access through Inspect Element.
Adding Google Lighthouse Chrome extension
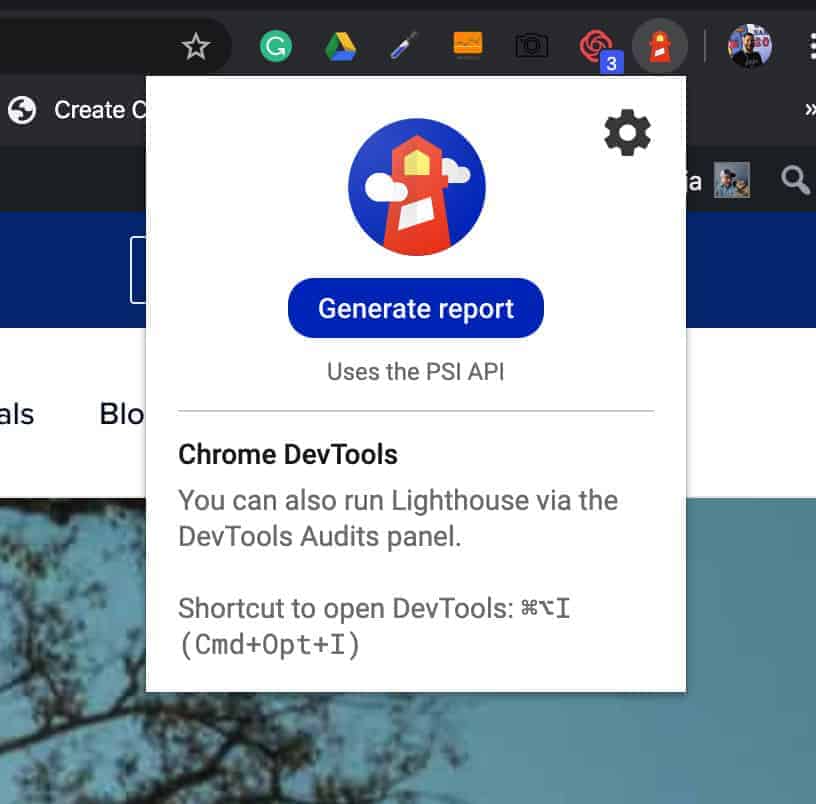
Well, this is quite simple. Go to the Chrome Web Store or go directly to the extension by this link and install the Lighthouse extension. After it is activated, you will see the red Lighthouse icon in your toolbar. See the image below.
To use, click on the Lighthouse icon. You will get a popup. And from here select ‘Generate Report.’ And give it time. It usually takes a minute or two. A new tab will open, and from here, you will get your Report and see the areas on the website that needs improvement.

Using Google Lighthouse in Inspect Elements
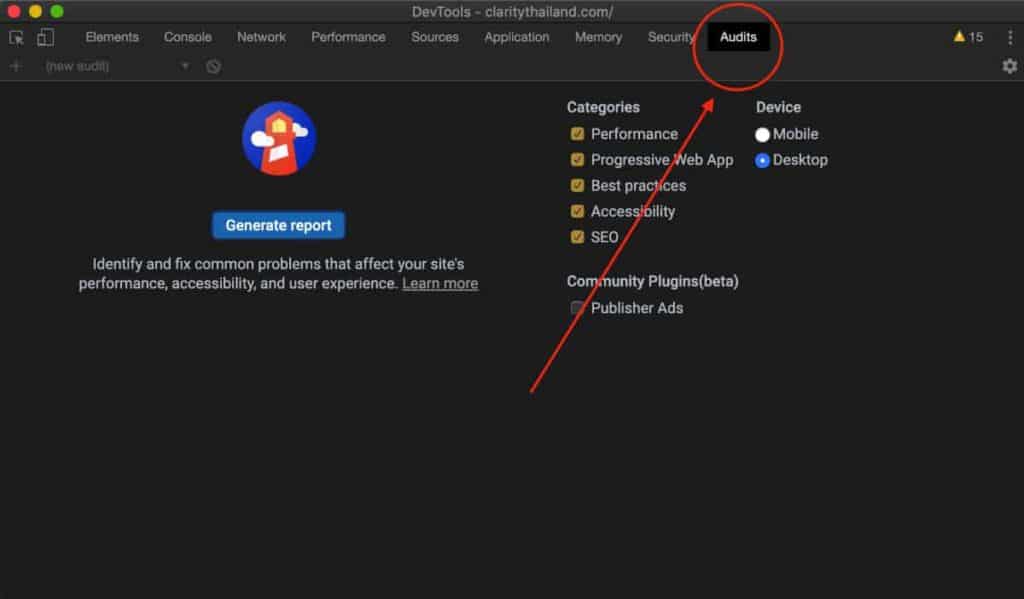
Start by accessing Inspect Element by right-clicking and selecting ‘Inspect.’ In the dev toolbox, on the top bar, go to ‘Audit.’ From the Audit tab, you can see the option to Generate Report. Just click on the button and get your website Report.

Is Google Lighthouse Hard to Use?
Unlike most of Google’s tools, Lighthouse is super easy and has excellent UI. It is pretty much self-explanatory. Now for fixing some of the issues, you find might take a bit more figuring out the fixes with additional Google searches. But it does make it easy to find and identify the problems clearly.

Conclusion
In today’s web design industry, designers are doing more for the actual website creation. And understanding how accessibility, SEO, and performance works can help the designer keep this as part of their design process. Google Lighthouse is a free tool that makes it easy to identify any issues with a website and gives the information needed to optimize appropriately. To learn more, check out my step by step video below.